Dev Update: Steam, Worlds, MMO, Style – 2
Oort Online for Steam
We’re getting really close to releasing Oort Online for Steam. Really really close.
There are a few things required here:
- Preparing a native desktop application version of Oort Online. We’ll initially launch for Windows and OS X. We’re testing this internally and gradually adding quality. We’ll be looking for some friendly testers soon.
- Preparing all the literature for the Steam Early Access page. This is important because new players may not know anything about the game until they discover it on Early Access. We need to make sure the game page communicates everything we have planned for the game. We can’t rely on potential new players to jump over to playboundless.com for all the literature there.
- Updating the Oort Online worlds and playboundless.com to work alongside Steam.
(This is only a tease as we’re still waiting for Steam to approve the Early Access page content. Fingers crossed.)
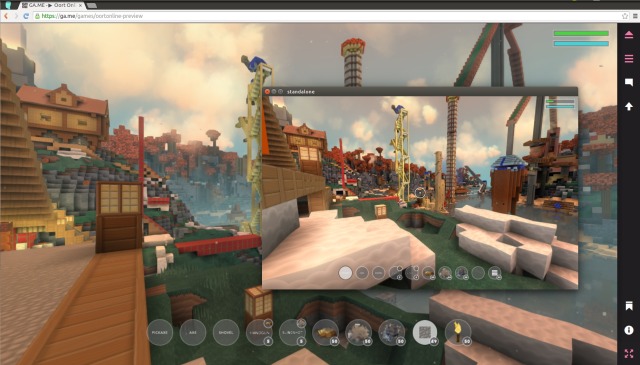
Oort Online native build
Some good news is that the performance of the native desktop version is a healthy improvement over the pure browser version. We’ve migrated the voxel meshing process, which was originally in a WebWorker in the browser, across to C++ in a native thread. We’ve seen significant performance improvements of between x3 and x5. (This is dependent on the complexity of the environment and performance of the device.) This means that if it used to take 5 minutes to mesh the entire world it now takes less than a minute. This is great news and should be really noticeable for all players. Amusingly, the meshing process can now be limited by the transfer of the voxel chunks from the world servers. So we’re continuing down the rabbit hole and looking to improve that as well before launch.
We should also note that the majority of the performance improvements here affect the CPU utilisation. The migration from browser to native will not have any significant effect on the GPU utilisation. In future releases we expect to continue improving the CPU performance and making sure players can customise the rendering features to balance the GPU performance with their device.
The release is really close. We’ll post news updates that announce the launch date once it’s confirmed. (We’re currently waiting to hear from Steam that our proposed date is ok.)
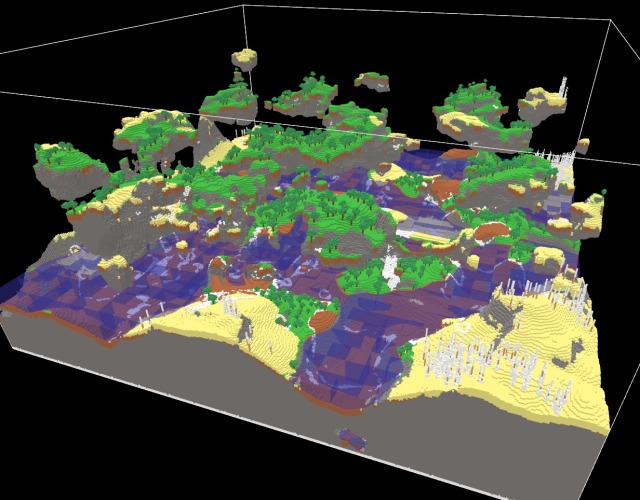
World Builder Upgrade
Many players were desperate to create worlds that contained floating islands. So desperate that they found cunning ways to extract floating islands out of the original World Builder and generator by aggressively using the caves. Whilst impressive, we had always planned to give players the features to do this directly. So the most recent World Builder upgrade has included support for generating floating islands.
The 3D generation features are added per-biome, allowing the generation of arbitrary 3D terrain above the distorted height map of worlds. So you can blend together biomes with floating islands and more classical biomes. There are lots of 3D terrain options to play with, but roughly speaking they’re similar to the cave generation. (But inverted.)
The floating 3D terrains can even have their own substrates, decorations, lakes, and plantations – so they can be crafted to be quite different (or special) in comparison to the landscape they float above. You can even create caves inside the floating terrains, which will blend cleanly with caves in neighbouring biomes. (So you could have a mountain’s cave pass clearly into a floating island above a desert plain.) Phewie.
As ever there are lots of other little feature and performance improvements littered throughout the World Builder and World Generator. More about these two a little later.
Persistent MMO
You may have seen that we published an update recently that fully enabled the persistence across all the servers.
This basically means that instead of being a multiplayer game (where everyone is playing on a single world on a single server), or a connected multiplayer game (where everyone can jump instantly between worlds and between servers), Oort Online is now an MMO (where everyone is playing in a single unified world which is spread across many servers). Phewie.
The worlds themselves always persisted, but now everything persists across the worlds, most importantly your inventory and status. This is an essential foundation of building an MMO. It also pulls together some of the other unique features of Oort Online.
Every world in Oort Online is totally unique. First, they’re unique because each world is procedurally generated. However, this is no different to many other procedural generated games where the world is deterministically generated from a seed. But secondly because the recipe (or ruleset) for generating the worlds can be hand crafted in the world builder.
This second feature takes a moment to really appreciate.
The difference is similar to the comparison between fixed function rendering and modern shader rendering. Oort Online in essence has world generation shaders. These shaders are complex descriptions used by the World Generator that uses them as unique recipes for each world. We use a World Builder tool to allow anyone to visually create these world shaders. Phewie x 2.
With the World Builder you can craft everything about the world. The main step is to create a collection of biomes which are then blended together by the generator. This means that every world in Oort Online has a completely unique set of biomes. The variety of the worlds and the variety of the biomes within each world is only limited by your creativity and the features of the generator. As everyone learns to use the tool we fully expect the worlds to get more and more creative and original.
(The World Generator is a stand-alone application that we use to create the worlds. We build the World Generator into the visual World Builder app so that it can show you previews of the world as you tweak the shader and parameters.)
Oort Online supports an additional layer of world uniqueness and customisation. Each world can define a unique visual theme for that world. This means that all the blocks, sky, sun, visual effects, lighting and weather can all be customised to create a cohesive and unique visual look for the world. So grass can be green in Gaia but purple somewhere else. This is true for every resource.
But let us connect this back to the fact the Oort Online is an MMO. You can go from world to world collecting all the uniquely styled resources. Then bring them back to your home world and build constructions with the immense variation you found on your travels. So if you want to find the perfect block colour to perfectly complement your latest masterpiece? Well just go find it.
Persistent Servers
So we now have a persistent MMO of connected worlds. But we need to make sure that the servers (and services) are architected for scalability, security, stability, redundancy, low latency, high performance and lean product development. This is important to make sure that the experience is good for players but also cost effective to run and develop for us (and modders in the future.)
We’re doing a huge amount of work behind the scenes in this area.
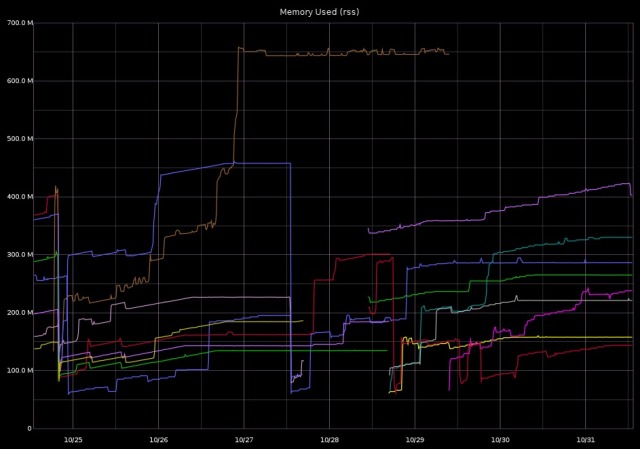
We constantly track lots of metrics about the servers – for example, here we show the memory utilisation of each instance. This is really important to monitor, because the memory is directly proportional to the number of players per world. If we can make each player cheaper then we can have more people on each server for a constant amount of memory.
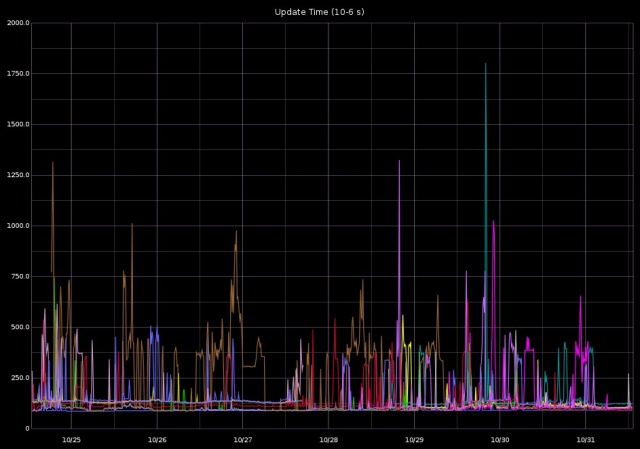
Likewise we also track the the CPU utilisation (in micro seconds). This is important as it’s directly proportional to the number of entities we can simulate and hence directly impacts the richness of the world everyone plays in.
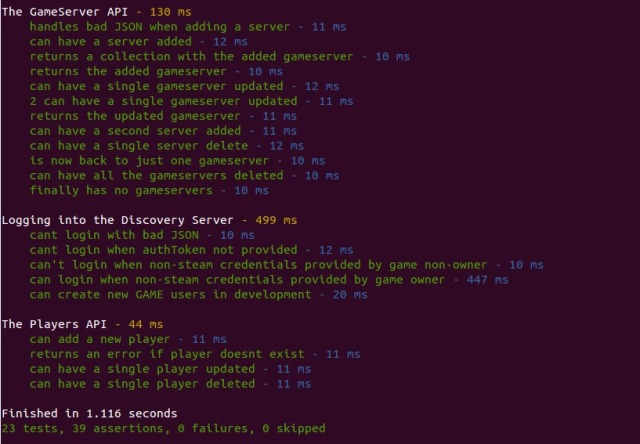
Development performance (how quickly we can add new features) is also essential, so we make sure that we automatically test each service.
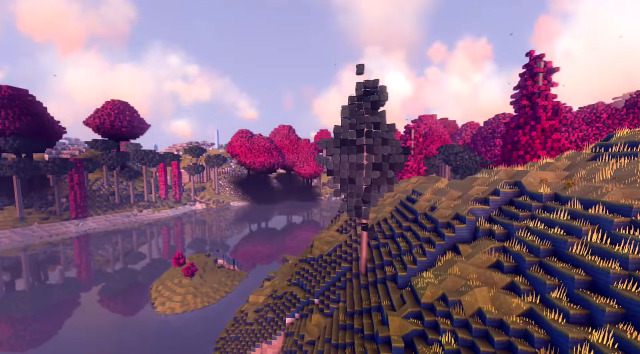
Rendering – Visual Target
One of the biggest challenges we found creating a modern voxel based game is rendering the voxels themselves. What granularity do you simulate and render them at? What meshing technique do you use to transform the voxels into a visual representation. For Oort Online, we wanted to stick with 1m cubed voxels mainly because we felt like this granularity allowed the majority of players to feel comfortable and empowered creatively. Other games allow more fine grain control but in return the player is exposed to an increased level of building complexity. There is also an endless tradeoff between voxel fidelity and draw distance, and lighting complexity and GPU+CPU requirements. Ultimately you need to find a balance point in the middle of all of these limitations that best hits your visual target.
But how do you ultimately take a cube and elevate it visually?
We have found this a tough challenge and we continue to work on it. However we want to share a few experiment steps along the way.
Firstly we start with the concept artwork and create a visual target that we believe captures the style of the concept but is still visually and technically possible in the game. We then need to make sure that the production process is lean enough so that we can create all the art work required. Here is a sneak peak of the current status.
Rendering – Smooth Voxel Edges
So we have the beginnings of the visual target as a translation from the concept artwork. We then need to work on achieving this in-game at 60 FPS on a wide spectrum of devices. Let us take one visual feature as an example: Smoothing the Voxel Edges.
It’s incredibly subtle, but if we can smooth the lighting across the edges of the voxels, we’ll achieve one of the visual features in the target. In the next update of the game you’ll be able to enable and disable this feature. Hopefully you’ll agree that whilst subtle it adds a more pleasant shape to the world and takes the edge of all the hard voxel edges.
This is how we have achieved it:
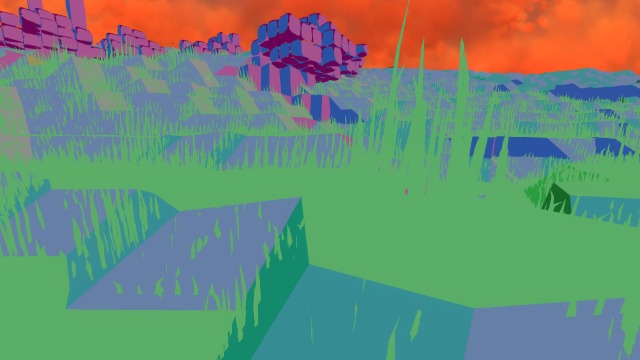
0. Here are the normals used for lighting in the current live version. Grass has no normal information whatsoever, and is lit as though normals point up into the sky. It’s easy to see the hard edges of the voxel world.
1. Here is the final rendering with the hard normals. (Depth-of-field turned off). You can see the hard edges. The grass looks weird. Ever notice this?
2. The first step, is to use normals for lighting with per-pixel lighting turned on, even though the meshes have insufficient normal information, we can calculate them accurately in the fragment shaders. A normal gradient is applied to the grass, this helps prevent it looking like the grass simply sticks out of the ground lighting wise.
3. Final rendering result with the per-pixel lighting. (Depth-of-field turned off). Because we have some gentle voxel distortion to help break up any large planes or walls, these facets will now be lit correctly.
4. To efficiently smooth the edge normals we take the following steps. Create a normals pre-pass texture, per-pixel normals of voxel geometry rendered out to a buffer up to a limited depth. Notice we only smooth a limited distance. This is to not waste resources prettifying regions where you couldn’t see any difference. It’s another form of level-of-detail (LOD) where we trade off unseen fidelity for performance.
5. Normals pre-pass texture after bilateral blur to smooth normals whilst preserving hard edges and calculating information used to reduce aliasing in final mix.
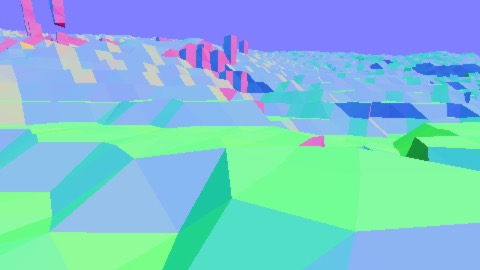
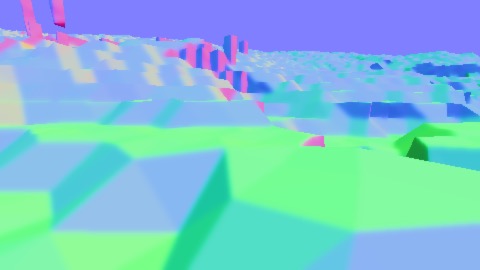
6. Normals used for lighting with per-pixel lighting turned on, and with voxel normals mixed with those of the bilaterally blurred pre-pass normal texture. Notice the softened voxel edges.
7. Final result of scene using the smooth normals and per-pixel lighting. (Depth-of-field turned off).
There you go – hopefully one step closer to voxel rendering nirvana. The grass is now also correctly and directionally lit by the sun.
Summary
Hopefully you can see that we’re working smartly to create a truly amazing game. We’ll continue to release as often as possible, and in between we’ll keep you up to date with progress reports like this.
Any questions – fire them in the comments below.
Any ideas for the game – fire them at the forum.
For everything else – fire them @playboundless.